WEBの勉強
こんにちは、メグルです!!
画像を選択して右クリックして、長方形スライスを挿入
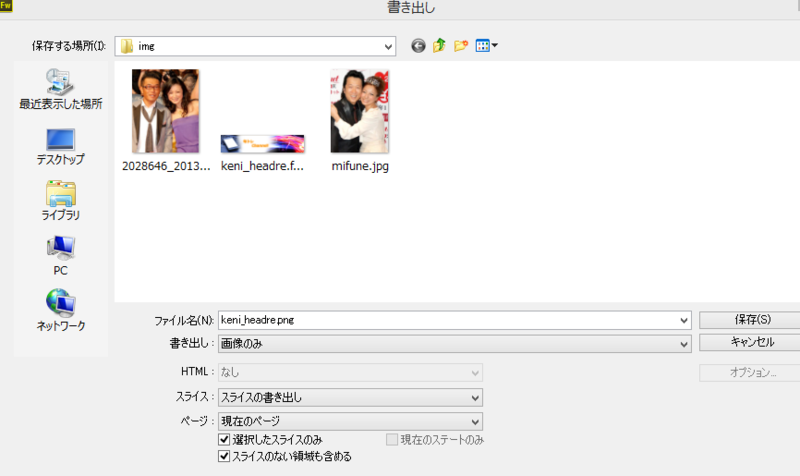
ファイル→書き出し

書き出しを、「画像のみ」に選択しなおす!!
スライスは、「jpg」でスライスされる!!
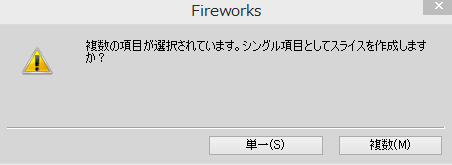
後は、2つのオブジェクトを選択して、長方形をスライスにすると、

が出てきて、
単一を選択すると、まとめて、スライスされて、複数にすると、一つ一つにスライスされる。
次、
画像の拡張子
・JPG・・・写真、重い、きれい・1670万色ビット(246ビット)
・GIF・・・イラスト、透過、軽い・256色(8ビット)
・PNG・・・透過・きれい・まあまあ重い、5~10倍もJPGよりも重いらしいです。
パソコンサイトは、多少重くても構わないが、タブレットやスマホなどは、重いとダウンロードに時間がかかり、見てくれなくなってしまう。
文字とか線だけだと、PNGのほうが軽いが、写真に限っては、JPGのほうが軽いらしいです。
jpg,gif,pngの違いの参考サイト!!
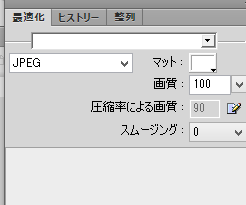
fwで拡張子を変更する場合は、ウィンドウ→最適化で変更!
jpgに変更する場合は、画質を100にしたほうが重くはなるが、綺麗な状態で保存できる。

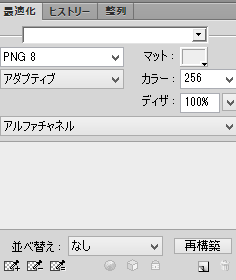
pngは3種類あるが、数字はビット数ですね。
8、24,32ビットとあります。
8ビットは256色なのでgifと同じですが、半透明もつくれます。gifは透けてるか、透けてないかしか作れないです。
24ビットは、jpgと同じですが、写真だったら、jpgのほうが軽くてきれいらしいです。
32ビットは、いちばん重くなりますね。そんなに複雑ではないイラストなどなら8ビット、透明なら24ビット、写真の透明なら32ビットを選択するといいらしいです。
しっかりと使い分けれたほうがいいですね!!
png8ビット→マットを要らない背景の色→ディザを100→アルファチャンネル
にして書き出す。

32ビットの場合は
カンバスの色をなし()にする。