WEBの勉強
こんにちは、メグルです!!
画像を選択して右クリックして、長方形スライスを挿入
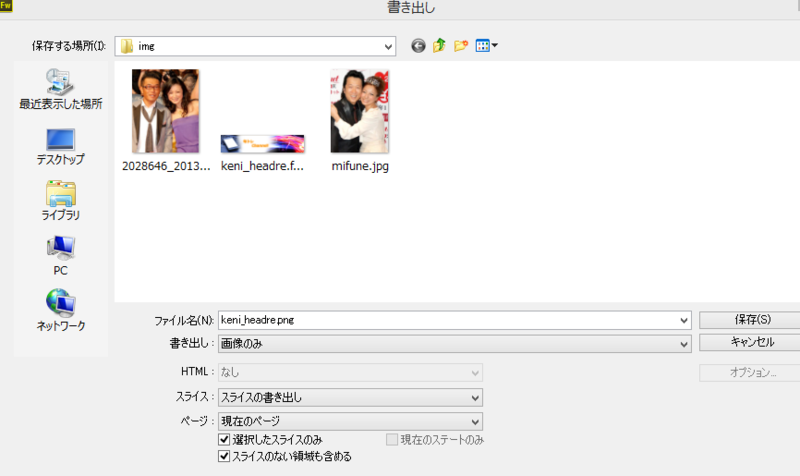
ファイル→書き出し

書き出しを、「画像のみ」に選択しなおす!!
スライスは、「jpg」でスライスされる!!
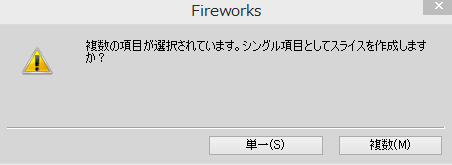
後は、2つのオブジェクトを選択して、長方形をスライスにすると、

が出てきて、
単一を選択すると、まとめて、スライスされて、複数にすると、一つ一つにスライスされる。
次、
画像の拡張子
・JPG・・・写真、重い、きれい・1670万色ビット(246ビット)
・GIF・・・イラスト、透過、軽い・256色(8ビット)
・PNG・・・透過・きれい・まあまあ重い、5~10倍もJPGよりも重いらしいです。
パソコンサイトは、多少重くても構わないが、タブレットやスマホなどは、重いとダウンロードに時間がかかり、見てくれなくなってしまう。
文字とか線だけだと、PNGのほうが軽いが、写真に限っては、JPGのほうが軽いらしいです。
jpg,gif,pngの違いの参考サイト!!
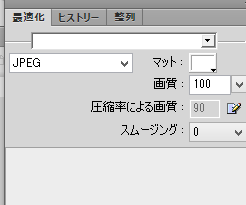
fwで拡張子を変更する場合は、ウィンドウ→最適化で変更!
jpgに変更する場合は、画質を100にしたほうが重くはなるが、綺麗な状態で保存できる。

pngは3種類あるが、数字はビット数ですね。
8、24,32ビットとあります。
8ビットは256色なのでgifと同じですが、半透明もつくれます。gifは透けてるか、透けてないかしか作れないです。
24ビットは、jpgと同じですが、写真だったら、jpgのほうが軽くてきれいらしいです。
32ビットは、いちばん重くなりますね。そんなに複雑ではないイラストなどなら8ビット、透明なら24ビット、写真の透明なら32ビットを選択するといいらしいです。
しっかりと使い分けれたほうがいいですね!!
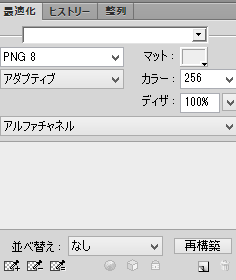
png8ビット→マットを要らない背景の色→ディザを100→アルファチャンネル
にして書き出す。

32ビットの場合は
カンバスの色をなし()にする。
WEBの勉強~FW~
こんにちは!! メグルです。
今日も、土曜日に引き続き、Fwです。
やりたくないです。
のサイトリニューアルです!!

からの


解説
<コントラスト>
・サイズ
・色調
<写真の活用>
・訴求したメッセージにマッチしているか
・人の写真を使っているか
写真はオリジナルでカメラ目線の素材が一番クリック率が高い。
とても重要!!
一番ダメなパターンは無料や有料の素材を使ってしまうこと!!
<おい合わせの動線>
・TELやMAILが目立つ位置に分かりやすくおいているか?
hederなどに連絡先を記載する必要がある!!
<見せない実線>
・文字と写真の位置感覚
・全体的な構図の位置感覚
午後は自習になりました。
WEBの勉強~FW~
こんにちは!! メグルです!!
昨日は、風邪の為にお休みしてしまいました。
昨日、今日は、fireworksを学習します。
昨日やったことは、
配置の法則
バナーやメインヴィジュアル内において、
左側(上)に画像、右側(下)にテキストをおくとよい。
キャッチはユーザー目標がひきつけやすい。
ex. ユーザー→感想とか
企業 →自社(商品)自慢
今日やること
・メインビジュアル(headerの下)
・webサイトのTOPページ
・ファーストビューに伝えたい内容を全て載せる必要がある。
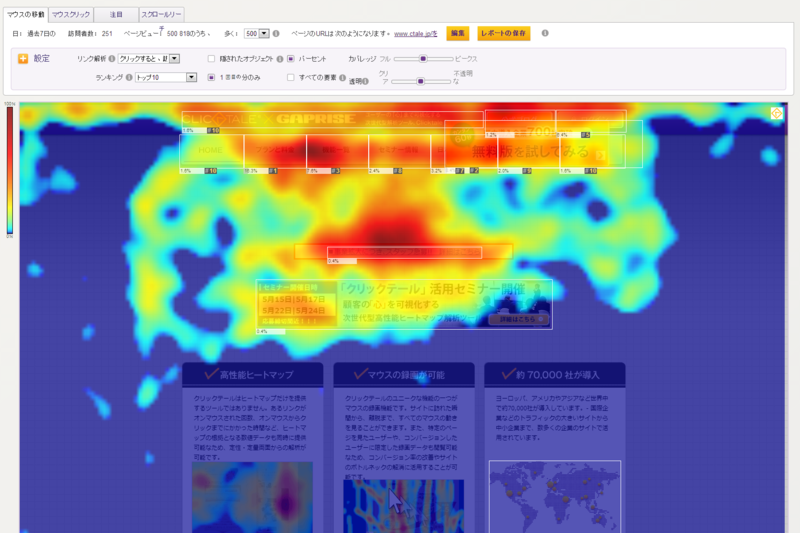
・マウスヒートマップ・クリックテール(ユーザーの見られやすい部分)
ユーザーの目線は基本的にZで見られていく。

メインビジュアルの参考サイト↓
まずは、参考画像を見つけて、その通りにまるっとコピーして作成する



文字が見にくい場合は、フィルター→シャドウと光彩→光彩
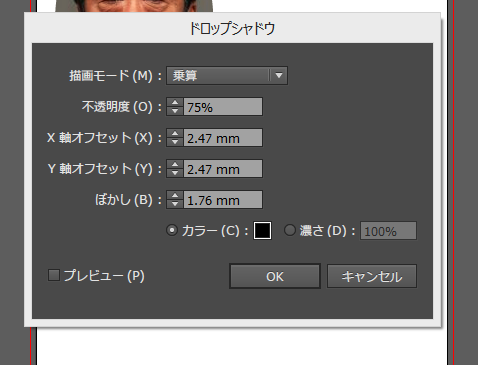
ちなみに、シャドウと光彩とドロップシャドウの違いは、
シャドウと光彩は、全体にシャドウがかかるが、

ドロップシャドウは、

で、ある方向からの影がつくという違いがあります。
で、カラー選択して、画像に持っていくとスポイトが出てくるので、文字の後ろよりも少しだけ濃いブルーの色をスポイトで吸い取って当てると文字が見やすくなる。
午後は、
the-tavern というサイトのリニューアル(TOP)
目的:サイトの見栄えを良くして集客向上を狙う。
評価基準
・色調、サイズのコントラスト
・全体的な色使い
・キャッチ写真などの訴求力
・売りや、この店を選ぶ理由。どんな人間をターゲットにするか!!
キャッチコピーで気を付けること。
<売り手目線>
最新のOS搭載・CPUはcore i 7で、
従来の処理速度の2/3で操作性アップ
<顧客目線>
PC内で複雑ソフト同時立ち上げても
もう落ちる心配なし!
<売り手目線>
秋の新作ネットは天然素材を使った、
デザイナーご用達の高級生地。
<顧客目線>
保温性抜群の最新ニット!
冬でもインナーはこれ1枚でOK!
1.主語は顧客
2、「サービス概要」よりも、
それによって得られるみらいが重要
サービスによって得られる未来(結果)>サービス
WEBの勉強~イラレ~
こんにちは!! メグルです!!
今日は履歴書作成かな?
どうせなら、就活の時にポートフォリオとして、作品として企業に見せられる作品を作ろう。

クリッピングマスク
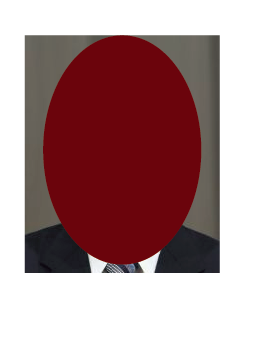
画像を用意して、その上に、楕円形を書いて、

オブジェクト→クリッピングマスク→作成で切り抜いた画像を作成することができる。

ドロップシャドウは効果→スタライズ→ドロップシャドー


次はワープやエンベロープといい、文字の並びなどを変形させる。
効果→ワープで色々出てくるので色々試してみる。

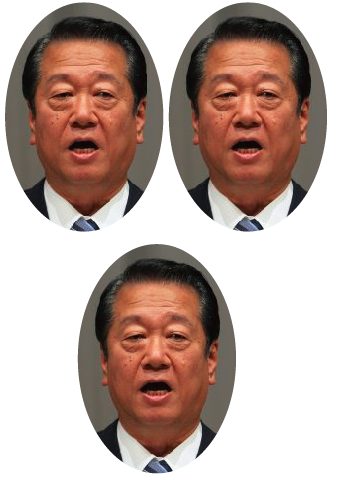
同じ形のものを色違いで作成したい場合は、
まずは、オブジェクトを複製して、選択範囲で全選択して、
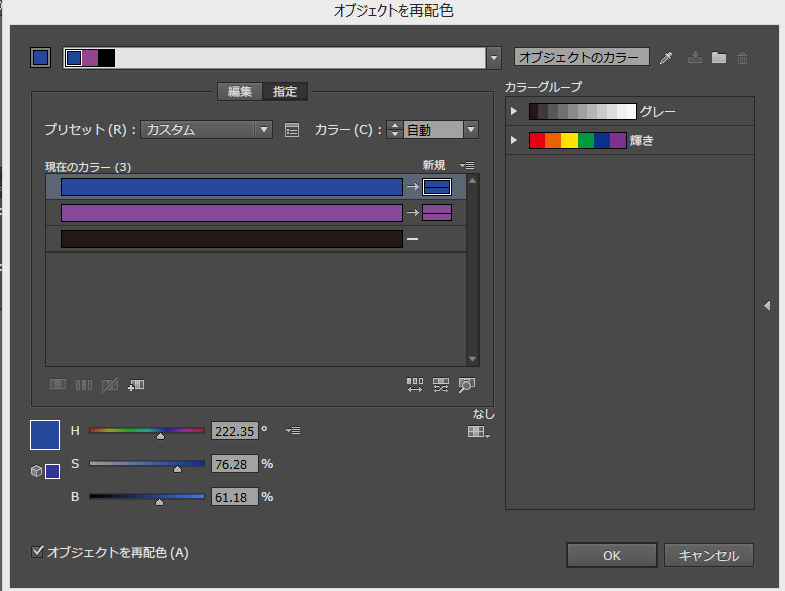
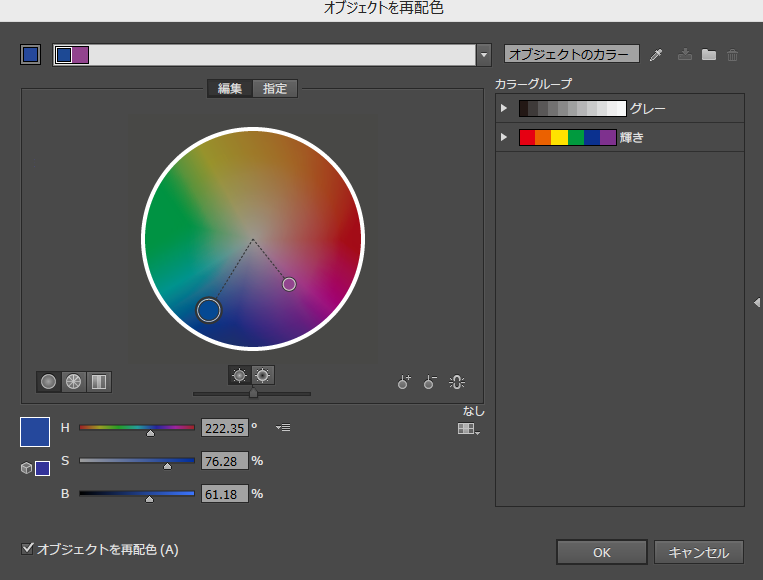
編集→カラーを編集→オブジェクトを再配色で

上のが出てくるので、指定から編集をクリックすると、

この画像に切り替わるので、変わったら、すぐに編集するのではなくて、

鍵マークに必ずチェックを入れてから編集をすれば、同じ形で、違う配色の物を作成することができる。
デザイン
レイアウトーーーーー近接 配列 反復 コントラスト
フォント(文字)ーーゴシック 明朝 セリフ サンセリフ
太い 細い 小さい 大きい
色ーーーーーーーーー暖色 寒色
adobe kuler
WEBの勉強/研修6日目
風邪でお休みしてしましました。
WEBの勉強~イラレ~
こんにちは!! メグルです。
今週も始まりました。
今日、明日は、イラストレーターの学習です!!
ps
ai
fw
の使い分けを復習
Ps
・写真
・ビットマップ(写真をアップしていくと、ビットになっている)
・高性能、重い
Ai
・イラスト・チラシ
・ベクトル・ベクター(数字でデータを持っているので画像を拡大しても綺麗なまま)
・高機能、重い
Fw
・webデザイン
・png(ビットマップ)(写真をアップしていくと、ビットになっている)
・軽い、簡単
今日は、後半時間を作って作業する。
自分の名刺を作ってみよう!!
印刷屋に持っていくだけの状態まで仕上げるのが目標!!
印刷会社
まずは、長方形ツールで書いてみる。

shiftを押しながらだと正方形
altを押しながらだと中心からの四角が作成。
図形を移動させたいときは、移動選択ツールか、Ctrlを押しながらで、書きながら移動できる。
また、何もないところでクリックすると、幅や高さの詳細を設定して作成することができる。

スターツールを書くときに矢印キーを押すと辺を増やすことができる。

図形と図形を合体させたりもできる
画像を連結させたりできる
レイヤーは小まめに作っていったほうがよい

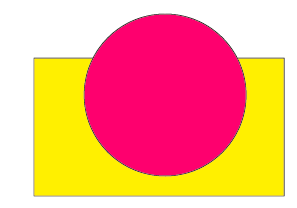
形状モードの一番左が画像の合体→合体させたい画像を選択ツールで囲って形状モードを押す。

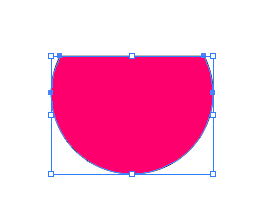
切り抜きたい画像を上に重ねて、左から2番目をクリックすると切り抜かれる。

切り抜きたい画像が下にあるときは、レイヤーで順番を入れ替えるか、右クリックで、重ね順→最前列で、切り抜きたい画像を一番上に持ってくる!!
交差は重ねたところだけ表示させる。


よく使うのは切り抜き、合体、分割など。
画像をネットから持ってくるのはALTを押しながらドラックすればいい。

選択範囲ですべてを選択して、分割を押して、ダイレクト選択ツールに持ち替えて、塗りたい所をクリックして、スポイトツールで色を選択すればOK。
次に直線ツール。
鉛筆ツール。
ツールでダブルクリックすると、滑らかさなどを調整できて、要は、補正をしてくれる。

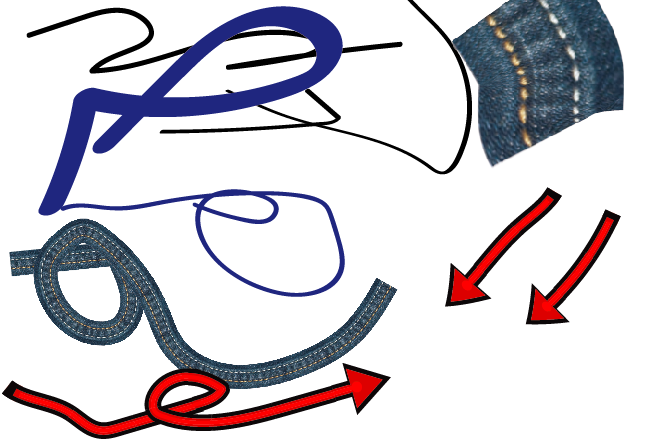
次はブラシツール
鉛筆とブラシの違いは、ブラシは普通の線も書けるし、筆のようにも書ける。線に対して、たくさんの種類がある。

ここから、色々なブラシを選択して、書くことができる。

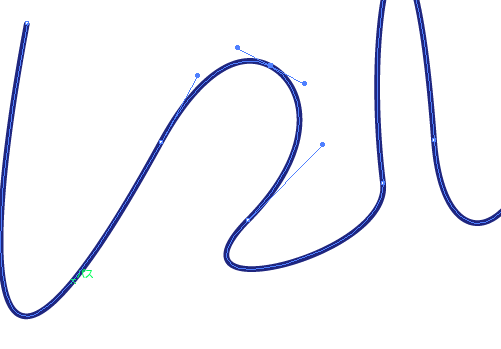
次はペンツール
ベジェ曲線がみんな難しく、なかなかつかいこなすのが難しい。

ペンツールでお絵かきをしてみました。

これで色を塗ったら一応は完成かなぁ?って感じですかね?
長方形選択ツールで91×55
を作ったらオブジェクトからトリムマークを作成
次にオブジェクト→パス→パスのオフセットで3ミリに設定
その後、表示→ガイド→ガイドの作成で枠が完成
近接
反復
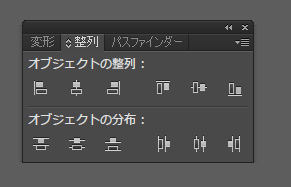
整列
コントラスト
WEBの勉強~photoshop~
こんにちは!! メグルです。
昨日に引き続き、photoshopで、今日で一区切りです。
内容
・フィルター
・スマートフィルター
・修復ブラシ、ゆがみツール
・カラーモード
今日の午後は作業時間
新年会のチラシを作成。
完成したらSDカードでデータを送る!!
フィルターを色々といじってみる。
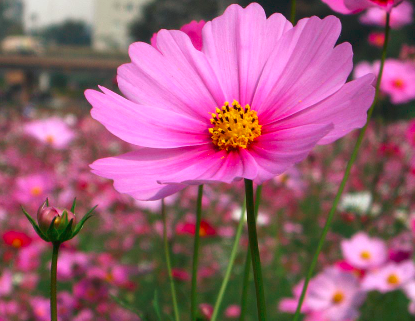
原画

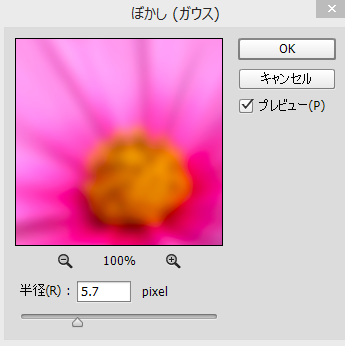
わりとよく使われるのが、ぼかし(ガウス)
ぼかしを一部分だけかけたい場合は、選択範囲で囲んでから、ぼかし(ガウス)とやると、選んだ箇所だけにぼかしがかかる


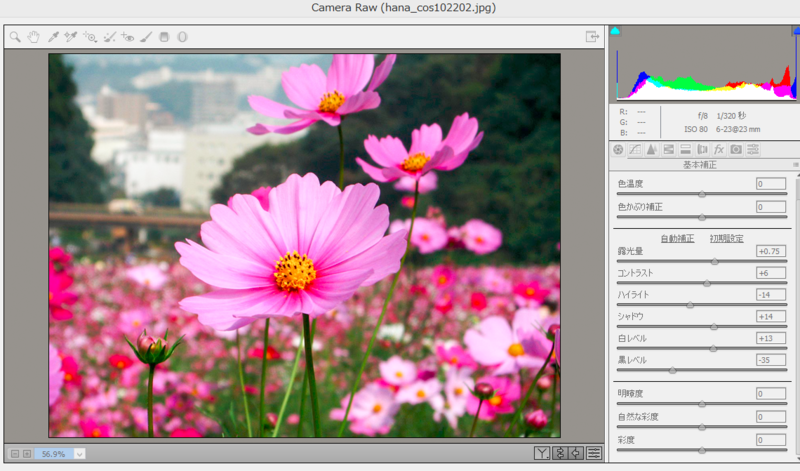
次に、カメラローフィルター。
フィルター→カメラロー。

初心者は自動補正を押すだけでも、かなりいい感じに補正してくれます。

最近の機能でCCからだそうで、相当の優れものっぽいですね!!
フィルターは色調補正と同じで、一度きりの調整しかできないと考えるんですが、
後戻りする方法とは、スマートフィルターである。
スマートオブジェクトと同じで劣化しない。
ファイヤーワークスには、スマートオブジェクトという機能がないので、画像を小さくしたりして、元の大きさに戻したら、画像が劣化してしまう。
普通は画像を小さくしてまた戻そうとすると元の状態には戻らなくなるが、スマートオブジェクトは高機能で、変形させて戻しても、劣化しない。
スマートフィルターを使いたい場合は、レイヤーを右クリックして、スマートオブジェクトに変換して、フィルターから、かけたいフィルターを選ぶ。

そうすると、レイヤーにスマートフィルターが表示される。
しかも、各レイヤーごとにかけられるので、非常に便利であるので、覚えておく必要はありますね!!
フィルターもレイヤーを、何個も重ねてかけることができる。
もちろんレイヤースタイルをかけることもできる。
なので、レイヤーフィルターの中で色々なことができる。
パッチツール
気になるところ、消したいところを、囲んで、動かすと、背景と上手くなじませてくれるツールです。
人のホクロとかも消せます。
スポット修復ブラシも同じように使う。


ただ、ALTを押して、色を拾ってから、修復(消したい)箇所をブラッシングする。
コンテンツに応じた移動ツール
まず、動かしたい部分を移動ツールでかこってから、コンテンツに応じた移動ツールに持ち替えると、そこの部分を簡単に移動できる。
それから、フィルター→ゆがみで顔のホクロや、輪郭を細くしたりと女性が喜ぶ修正が細かくできる!!
さらに細かくするには、先ほどの、スポット修復ブラシツールを使って、しわなど、細かいところを修正する。