WEBの勉強~FW~
こんにちは!! メグルです!!
昨日は、風邪の為にお休みしてしまいました。
昨日、今日は、fireworksを学習します。
昨日やったことは、
配置の法則
バナーやメインヴィジュアル内において、
左側(上)に画像、右側(下)にテキストをおくとよい。
キャッチはユーザー目標がひきつけやすい。
ex. ユーザー→感想とか
企業 →自社(商品)自慢
今日やること
・メインビジュアル(headerの下)
・webサイトのTOPページ
・ファーストビューに伝えたい内容を全て載せる必要がある。
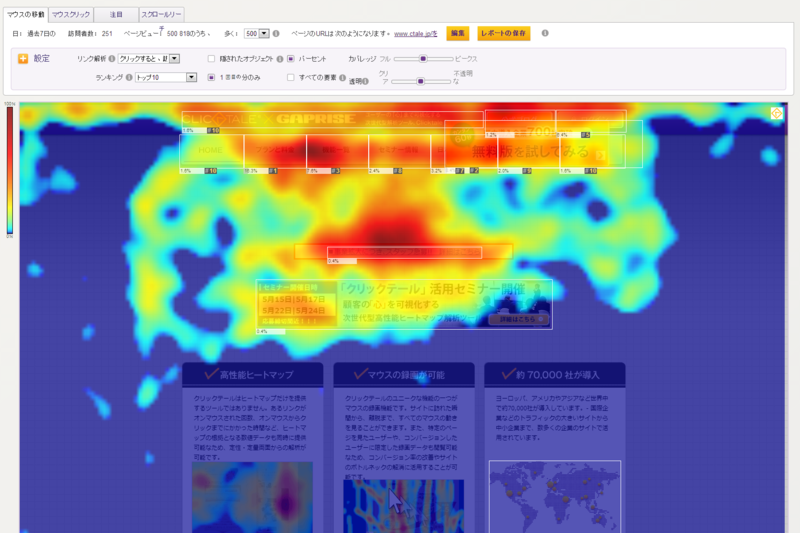
・マウスヒートマップ・クリックテール(ユーザーの見られやすい部分)
ユーザーの目線は基本的にZで見られていく。

メインビジュアルの参考サイト↓
まずは、参考画像を見つけて、その通りにまるっとコピーして作成する



文字が見にくい場合は、フィルター→シャドウと光彩→光彩
ちなみに、シャドウと光彩とドロップシャドウの違いは、
シャドウと光彩は、全体にシャドウがかかるが、

ドロップシャドウは、

で、ある方向からの影がつくという違いがあります。
で、カラー選択して、画像に持っていくとスポイトが出てくるので、文字の後ろよりも少しだけ濃いブルーの色をスポイトで吸い取って当てると文字が見やすくなる。
午後は、
the-tavern というサイトのリニューアル(TOP)
目的:サイトの見栄えを良くして集客向上を狙う。
評価基準
・色調、サイズのコントラスト
・全体的な色使い
・キャッチ写真などの訴求力
・売りや、この店を選ぶ理由。どんな人間をターゲットにするか!!
キャッチコピーで気を付けること。
<売り手目線>
最新のOS搭載・CPUはcore i 7で、
従来の処理速度の2/3で操作性アップ
<顧客目線>
PC内で複雑ソフト同時立ち上げても
もう落ちる心配なし!
<売り手目線>
秋の新作ネットは天然素材を使った、
デザイナーご用達の高級生地。
<顧客目線>
保温性抜群の最新ニット!
冬でもインナーはこれ1枚でOK!
1.主語は顧客
2、「サービス概要」よりも、
それによって得られるみらいが重要
サービスによって得られる未来(結果)>サービス