WEBの勉強~イラレ~
こんにちは!! メグルです。
今週も始まりました。
今日、明日は、イラストレーターの学習です!!
ps
ai
fw
の使い分けを復習
Ps
・写真
・ビットマップ(写真をアップしていくと、ビットになっている)
・高性能、重い
Ai
・イラスト・チラシ
・ベクトル・ベクター(数字でデータを持っているので画像を拡大しても綺麗なまま)
・高機能、重い
Fw
・webデザイン
・png(ビットマップ)(写真をアップしていくと、ビットになっている)
・軽い、簡単
今日は、後半時間を作って作業する。
自分の名刺を作ってみよう!!
印刷屋に持っていくだけの状態まで仕上げるのが目標!!
印刷会社
まずは、長方形ツールで書いてみる。

shiftを押しながらだと正方形
altを押しながらだと中心からの四角が作成。
図形を移動させたいときは、移動選択ツールか、Ctrlを押しながらで、書きながら移動できる。
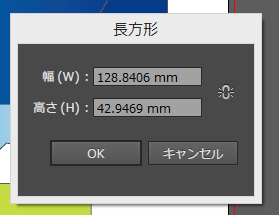
また、何もないところでクリックすると、幅や高さの詳細を設定して作成することができる。

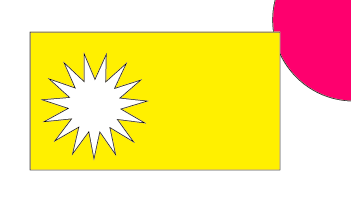
スターツールを書くときに矢印キーを押すと辺を増やすことができる。

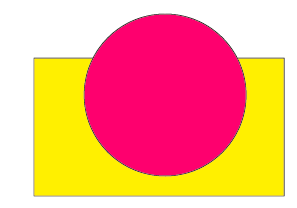
図形と図形を合体させたりもできる
画像を連結させたりできる
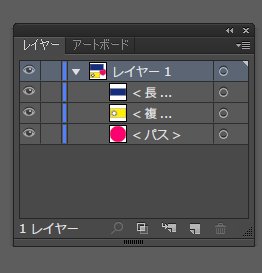
レイヤーは小まめに作っていったほうがよい

形状モードの一番左が画像の合体→合体させたい画像を選択ツールで囲って形状モードを押す。

切り抜きたい画像を上に重ねて、左から2番目をクリックすると切り抜かれる。

切り抜きたい画像が下にあるときは、レイヤーで順番を入れ替えるか、右クリックで、重ね順→最前列で、切り抜きたい画像を一番上に持ってくる!!
交差は重ねたところだけ表示させる。


よく使うのは切り抜き、合体、分割など。
画像をネットから持ってくるのはALTを押しながらドラックすればいい。

選択範囲ですべてを選択して、分割を押して、ダイレクト選択ツールに持ち替えて、塗りたい所をクリックして、スポイトツールで色を選択すればOK。
次に直線ツール。
鉛筆ツール。
ツールでダブルクリックすると、滑らかさなどを調整できて、要は、補正をしてくれる。

次はブラシツール
鉛筆とブラシの違いは、ブラシは普通の線も書けるし、筆のようにも書ける。線に対して、たくさんの種類がある。

ここから、色々なブラシを選択して、書くことができる。

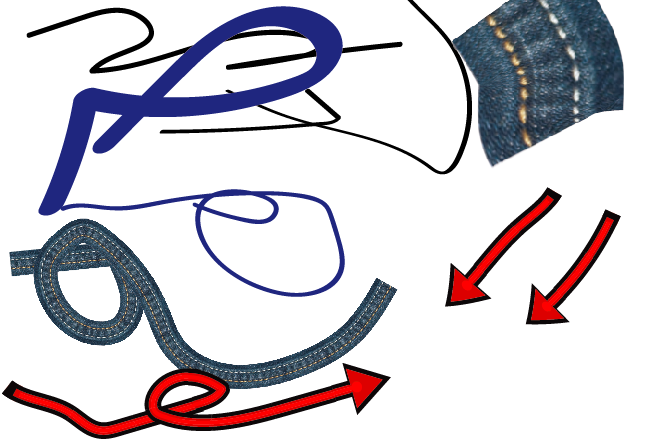
次はペンツール
ベジェ曲線がみんな難しく、なかなかつかいこなすのが難しい。

ペンツールでお絵かきをしてみました。

これで色を塗ったら一応は完成かなぁ?って感じですかね?
長方形選択ツールで91×55
を作ったらオブジェクトからトリムマークを作成
次にオブジェクト→パス→パスのオフセットで3ミリに設定
その後、表示→ガイド→ガイドの作成で枠が完成
近接
反復
整列
コントラスト